این مقاله برای آموزش HTML به زبان ساده نوشته میشود . در این مقاله سعی شده بر اساس دوره آموزشی HTML & CSS تمامی مباحث بصورت خلاصه گردآوری شده و تقدیم دانشجویان گردد. دانشجویان میتوانند جهت بهتر متوجه شدن ویدئو های دوره آموزشی ، این مقاله را مطالعه کنند.
HTML چیست ؟
- HTML مخفف چهار کمه Hyper Text Markup Language هست که به معنای زبان نشانه گذاری ابرمتن میباشد.
- HTML بوسیله تگ ها Tags توسعه میابد.
- مرورگرهای وب ، تگ های HTML را نمایش نمیدهند بلکه تنها محتویات آن ها را نمایش میدهند.
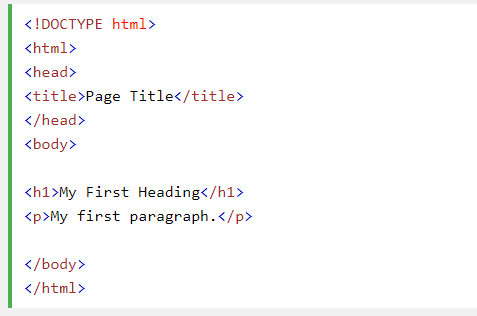
نوع ساختار سند HTML :
توضیح ساختار :
تگ <!DOCTYPE html> مشخص میکند که این یک سند HTML5 است.
تگ <html> ریشه ی تمامی تگ ها در HTML است.
تگ <head> شامل اطلاعات meta و درباره ی صفحه هست.
تگ <title> یک عنوان برای صفحه تعیین میکند.
تگ <body> تمامی محتوای قابل نمایش به کاربران را شامل میشود.
تگ <h1> شامل عنوان heading برای متن هاست.
تگ <p> برای نمایش پاراگراف مورده استفاده قرار میگیرد.
تگ های HTML بوسیله براکت ها باز و بسته میشوند :
<tagname>content goes here...</tagname>
تگ های HTML معمولا بصورت <p> و </p> باز و بسته میشوند.
تگ اول تگ شروع و تگ دوم تگ پایان است.
تگ پایان مانند تگ شروع است ولی یک اسلش هم دارد.
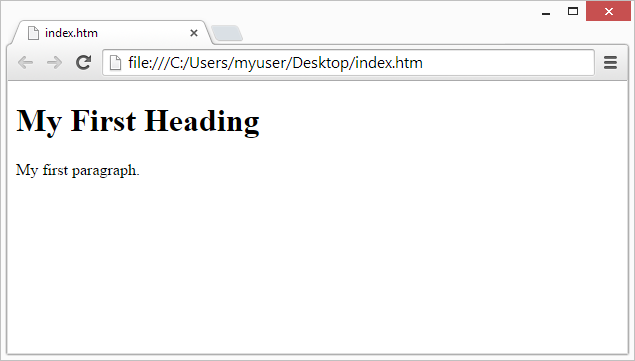
مرورگرهای وب :
هدف یک مرورگر (Chrome, IE, Firefox, Safari) خواندن اسناد HTML و نمایش آنها میباشد.
مرورگر تگ ها را نمایش نمیدهد اما ازروی تگ ها به محتوا شکل میدهد :
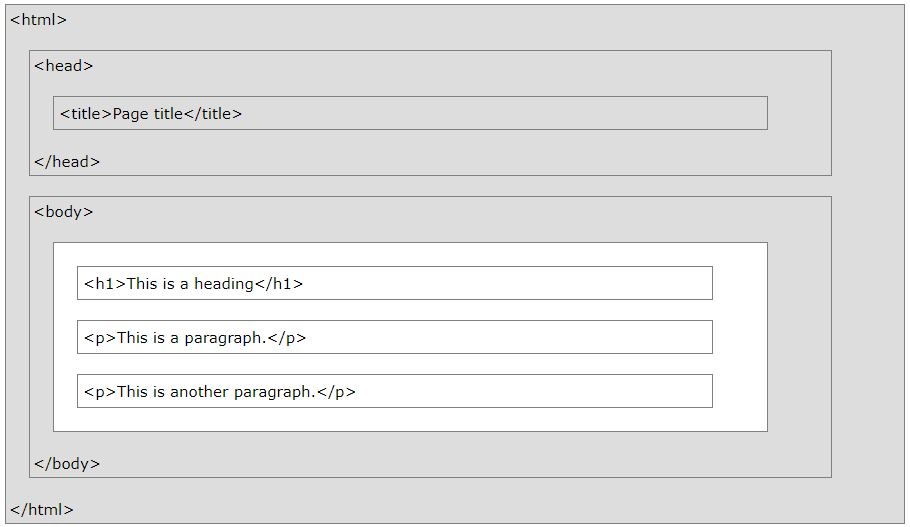
ساختار صفحه HTML
شکل زیر ساختار کلی صفحات HTML را نمایش میدهد :
تگ <!DOCTYPE> نوع سند
تگ <!DOCTYPE> نوع سند را مشخص میکند ، تا مرورگر بتواند نوع سند را تشخیص داده و آن را بدرستی نمایش دهد.
حتما باید یکبار نوشته شود, در بالای صفحه (قبل از هر تگ HTML).
تگ <!DOCTYPE> به حروف کوچک و بزرگ حساس نیست.
تگ <!DOCTYPE> برای HTML5 :
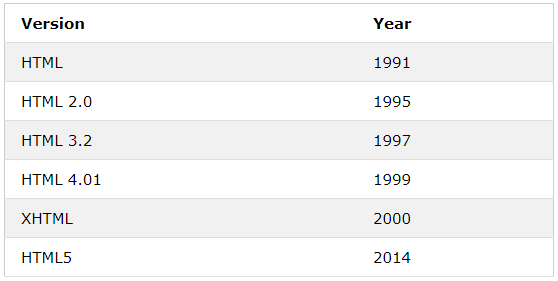
نسخه های HTML :
با رشد وب نسخه های مختلفی از HTML ارائه شد :
دیگر قسمت های این مقاله :
قسمت 2 ، قسمت 3 ، قسمت 4 ، قسمت 5 ، قسمت 6 ، قسمت 7 .