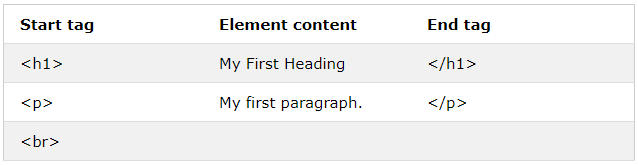
یک عنصر HTML معمولا از تگ شروع و تگ پایان تشکیل شده , و محتوا بین این دو قرار میگیرد :
<tagname>Content goes here...</tagname>
این عنصر HTML تمامی موارد را از ابتدا تا پایان شامل میشود :
<p>My first paragraph.</p>
مثال :
عناصر HTML که محتوایی در بین آنها نیست ، عناصر خالی نام دارند. عناصر خالی تگ پایانی ندارند , مانند عنصر <br> (یک لاین بریک یا خط جدید ایجاد میکند).
عناصر HTML تودر تو
عناصر HTML میتوانند بصورت تو در تو باشند (عناصر میتوانند عناصر دیگری را شامل شوند).
تمامی اسناد HTML از عناصر تو در تو استفاده میکنند.
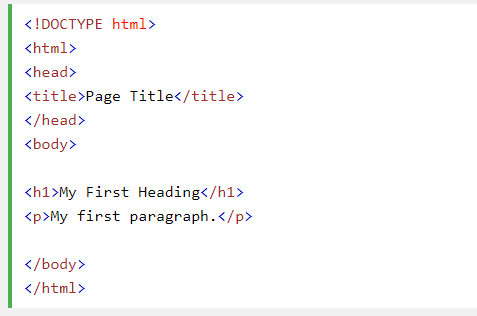
این مثال ، عناصر تودر تو را شامل میشود :
توضیح مثال بالا :
عنصر <html> کل سند را تشکیل میدهد.
یک تگ شروع <html> و یک تگ پایان </html> دارد.
محتوای HTML بوسیله عنصر <body> پوشش داده میشود .
عنصر <body> بدنه ی سند را تشکیل میدهد .
این عنصر یک تگ شروع <body> و یک تگ پایان </body> دارد .
محتوای این عنصر در دو عنصر دیگر است (<h1> و <p>).
عنصر <h1> یک heading یا تیتر تعریف میکند.
که یک تگ شروع <h1>و یک تگ پایان </h1> دارد .
محتوای این عنصر : My First Heading.
عنصر <p> یک پاراگراف تعریف میکند.
که یک تگ شروع <p> و یک تگ پایان </p> دارد.
محتوای این عنصر : My first paragraph.
هیچ وقت تگ پایان را فراموش نکنید !
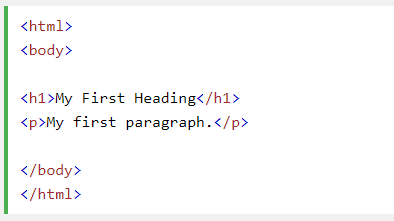
بعضی از عناصر HTML حتی زمانیکه تگ پایان را فراموش کنید به درستی کار میکنند :
مثال بالا در همه ی مرورگرها به درستی کار میکنند.
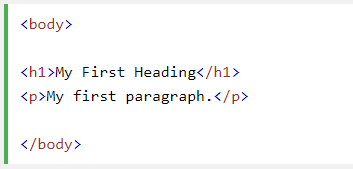
اما الان عناصر تو در توی دیگری در سند استفاده نشده اند پس به این مثال اطمینانی نیست، حتما تگ پایانی را لحاظ کنید تا به مشکلی برنخورید.
عناصر خالی HTML
عناصر HTML که محتوایی ندارند ، عناصر خالی نامیده میشوند.
عنصر <br> یک عنصر خالی هست بدون تگ پایانی (تگ <br> یک لاین بریک یا خط جدید تعریف میکند).
عناصر خالی هم میتوانند "بسته شوند" مانند تگ شروع : <br />.
در HTML5 لازم نیست که یک عنصر خالی بسته شود . اگر میخواهید اعتبار دقیقتری بگیرید، یا اگر بخواهید سند خود را با تجزیه کننده XML قابل خواندن کنید، باید تمام عناصر HTML را به درستی ببندید.
در تگ ها از حروف کوچک استفاده کنید
تگ های HTML به نوع حروف حساس نیستند : <P> به معنی همان <p> هست.
طبق استاندارد HTML5 حتما لازم نیست از تگ های حروف کوچک استفاده شود , اما W3C توصیه میکند که از حروف کوچک استفاده کنید مانند XHTML.
در W3Schools ما همیشه از تگ های حروف کوچک استفاده میکنیم.
دیگر قسمت های این مقاله :
قسمت 1 ، قسمت 2 ، قسمت 3 ، قسمت 5 ، قسمت 6 ، قسمت 7 .