خصیصه ها یا خصوصیات اطلاعات بیشتری در مورد عناصر HTML ارائه می دهند.
خصوصیات HTML
همه ی عناصر HTML میتوانند خصوصیاتی داشته باشند.
خصوصیات اطلاعات بیشتری درباره یک عنصر ارائه میدهند.
خصوصیات همیشه در تگ شروع مشخص می شوند.
خصوصیات معمولا بصورت name/value تعریف میشوند مانند : name="مقدار"
خصیصه href
لینک های HTML بوسیله تگ <a> تعریف میشوند . آدرس لینک معمولا در خصیصه href تعیین میشود:
در مقاله های بعدی با تگ <a> بیشتر آشنا میشوید.
خصیصه src
عکس های HTML بوسیله تگ <img> تعریف میشوند.
نام فایل و آدرس منبع آن در خصیصه src قرار میگیرند :
خصیصه های عرض width و ارتفاع height
عکس ها در HTML میتوانند اندازه مشخصی داشته باشند, که بوسیله خصیصه های width و height برای عکس تعریف میشوند :
اندازه های عکس با پیکسل تعریف میشوند: width="500" به معنی پهنای 500 پیکسلی است.
در آیند در مورده عکس ها توضیحات بیشتری ارائه میدهیم.
خصیصه alt
خصیصه alt یک متن جایگزین تعریف میکند , برای زمانی که یک عکس نمایش داده نمیشود و یا لود نمیشود .
مقدار یک خصیصه بوسیله screen readers خوانده میشود . در این روش , مرورگر به صفحه وب "گوش میدهد" , به عنوان مثال یک شخص نابینا , میتواند عنصر را "بشنود" .
خصیصه alt همچنین میتواند زمانیکه یک عکس موجود نیست هم وارده عمل شود : (به عنوان مثال عکس تعریف شده زیر قبلا حذف شده)
خصیصه style
خصیصه style برای شکل دادن به یک عنصر مورده استفاده قرار میگیرد, مانند رنگ color, فونت font, اندازه size و... .
درباره شیوه نامه Style در مقاله های CSS مفصلا صحبت خواهیم کرد.
عنصر lang
زبان یک سند میتواند در تگ <html> تعریف شود.
زبان با استفاده از خصیصه lang تعریف میشود.
مشخص کردن زبان صفحه برای برنامه های کاربردی (screen readers) و موتور های جستوجو مهم هست :
برای مشخص کردن زبان صفحه از دو حرف اول نام زبان استفاده میشود. مثلا برای زبان انگلیسی (en) تعریف میشود. اگر یک نوع گویش یا لهجه وجود دارد , از دو حرف دیگر (US) هم استفاده کنید. (برای صفحات فارسی از fa استفاده میشود)
خصیصه title
در اینجا, یک خصیصه title به عنصر <p> اضافه شده . مقدار یک خصیصه title به عنوان یک راهنمای ابزار tooltip نمایش داده می شود وقتی که ماوس بر روی پاراگراف قرار گیرد :
ما پیشنهاد میکنیم : استفاده از خصیصه ها با حروف کوچک
در استاندارد HTML5 نیازی نیست از حروف کوچک در نام خصیصه ها استفاده شود.
خصیصه title میتواند با حروف کوچک title یا بزرگ TITLE نوشته شود.
W3C توصیه میکند از حروف کوچک در HTML استفاده کنید , مانند حروف کوچکی که در XHTML مستلزم به رعایت آنها هستیم.
در W3Schools ما همیشه از حروف کوچک برای نام خصیصه ها استفاده میکنیم.
ما پیشنهاد میکنیم: استفاده از کوتیشن quotes در مقدار خصیصه ها
در استاندارد HTML5 نیازی نیست از کوتیشن ها برای مقدار خصوصیات استفاده کنید.
خصوصیت href که در بالا نیز به ان اشاره کردیم میتواند بدون کوتیشن quotes مقدار دهی شود :
مدل بد :
مدل خوب :
W3C توصیه میکند که در HTML, از کوتیشن استفاده کنید مانند همان XHTML.
بعضی وقت ها استفاده از کوتیشن ضروری است. مثال زیر خصیصه title را به درستی نمایش نمیدهد , بخاطره اینکه یک فضای خالی دارد :
به طور معمول از کوتیشن quotes استفاده میشود. برای جلوگیری از خطاهای احتمالی این کار صورت میگیرد.
در W3Schools ما همیشه از کوتیشن quotes در مقدار خصیصه ها استفاده میکنیم.
تک کوتیشن Single Quotes یا دابل کوتیشن Double Quotes ؟!
معمولا دابل کوتیشن Double quotes در کنار خصیصه های HTML استفاده میشود , اما تک کوتیشن هم میتواند استفاده شود.
در بعضی مواقع , زمانیکه در مقدار خصیصه از دابل کوتیشن double quotes استفاده شده , باید از تک کوتیشن single quotes استفاده کنید :
یا برعکس :
نتیجه این مقاله
همه ی عناصر HTML میتوانند خصوصیاتی داشته باشند.
مقدار یک خصیصه title به عنوان یک راهنمای ابزار tooltip نمایش داده می شود
آدرس لینک معمولا در خصیصه href تعیین میشود
اندازه عکس ها بوسیله خصیصه های width و height تعریف میشوند
خصیصه alt یک متن جایگزین برای screen readers فراهم میکند
در W3Schools ما همیشه از حروف کوچک برای نام خصیصه ها استفاده میکنیم.
در W3Schools ما همیشه از کوتیشن quote و دابل کوتیشن double quotes در مقدار خصیصه ها استفاده میکنیم.
تمرین شماره 1 : صفحه وبی طراحی کنید که نوشته WebPro is a web developer's site را با یک tooltip با نوشته About WebPro نمایش دهد. (مشاهده در W3C)
تمرین شماره 2 : صفحه وبی طراحی کنید که یک عکس با عرض 250 و ارتفاع 400 (با استفاده از خصیصه ها) را نمایش دهد. (مشاهده در W3C)
تمرین شماره 3 : صفحه وبی طراحی کنید که یک لینک به آدرس http://webpro.blog.ir را داشته باشد. (مشاهده در W3C)
تمرین شماره 4 : صفحه وبی طراحی کنید که یک لینک به آدرس www.wwf.org.uk را داشته باشد. (مشاهده در W3C)
تمرین شماره 5 : صفحه وبی طراحی کنید یک عکس با عرض 135 و ارتفاع 50 (با استفاده از خصیصه ها) را نمایش دهد بطوریکه عکس مورده نظر وجود نداشته باشد و به جای آن یک متن جایگزین نمایش دهد. (مشاهده در W3C)
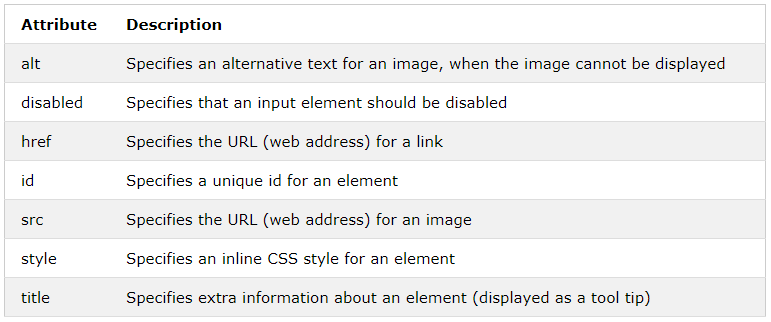
خصیصه های HTML
در لیست زیر برخی از خصیصه های معمول در HTML بر اساس حروف الفبا آورده شده:
لیست کاملی از خصیصه ها را میتوانید در این صفحه مشاهده کنید. (جهت اطلاعات بیشتر)
دیگر قسمت های این مقاله :
قسمت 1 ، قسمت 2 ، قسمت 3 ، قسمت 4 ، قسمت 6 ، قسمت 7 .