اگر در این مقاله از تگ هایی استفاده میشود که هنوز یاد نگرفتید ، نگران نباشید.
قطعا در قسمت های بعدی آنها را یاد میگیرید.
سندهای HTML
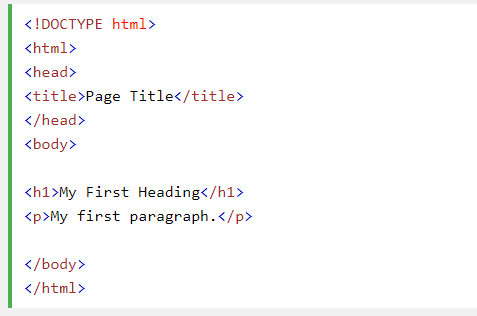
همه ی اسناد HTML باید با این تگ معرفی آغاز شوند : <!DOCTYPE html>.
بدنه ی HTML با تگ <html> آغاز و با تگ </html> بسته میشود .
قسمت قابل مشاهده HTML در بین تگ <body> و </body> قرار میگیرد.
مثال :
هدینگ های HTML
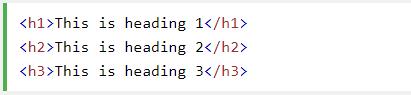
هدینگ های HTML از تگ <h1> تا <h6> تعریف میشوند.
<h1> اولین تگ هدینگ و <h6> آخرین تگ هدینگ هست :
پاراگراف های HTML
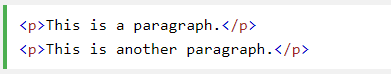
پاراگراف های HTML با استفاده از تگ <p> تعریف میشوند :
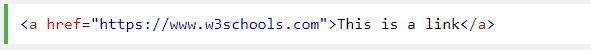
لینک های HTML
لینک های HTML با استفاده از تگ <a> تعریف میشوند :
لینک ها با استفاده از مشخصه ای به نام href آدرس دهی میشوند .
مشخصه ها اطلاعات بیشتری برای تگ های HTML فراهم میکنند .
درباره ی مشخصه ها در مقاله های آینده بیشتر صحبت میکنیم .
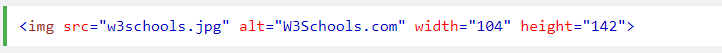
عکس های HTML
عکس های HTML با استفاده از تگ <img> تعریف میشوند .
فایل منبع (src), متن جایگزین alt, عرض width, و ارتفاع height به عنوان مشخصه های این تگ هستند :
دکمه های HTML
دکمه های HTML بوسیله تگ <button> تعریف میشوند :
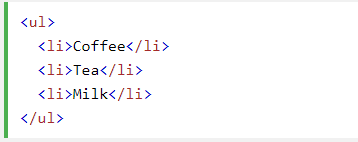
لیست های HTML
لیست های HTML بوسیله تگ <ul> (لیست طبقه بندی نشده) یا تگ <ol> (لیست طبقه بندی شده) تعریف میشوند , بدنبال تگ های <li> در داخل تگ (لیست آیتم ها):
دیگر قسمت های این مقاله :
قسمت 1 ، قسمت 2 ، قسمت 4 ، قسمت 5 ، قسمت 6 ، قسمت 7 .