پاراگراف های HTML
عنصر <p> یک پاراگراف را تعریف میکند :
نکته : مرورگرها بصورت اتومات فضای خالی (a margin) قبل و بعد از هر پاراگراف اضافه میکنند .
نمایش HTML
شما نمی توانید مطمئن باشید که HTML چگونه نمایش داده خواهد شد.
صفحه های بزرگ یا کوچک و پنجره هایی با اندازه متغیر نتایج مختلفی ایجاد می کنند.
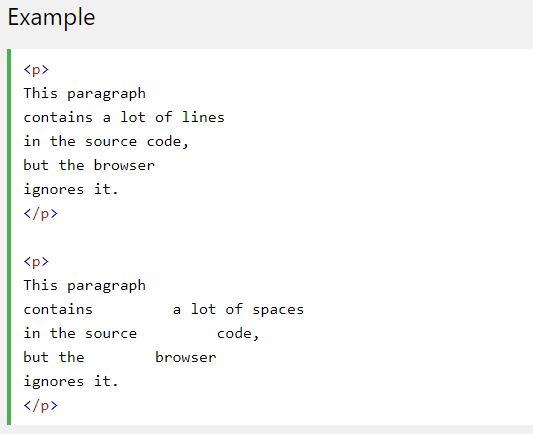
در HTML، شما نمی توانید خروجی را با افزودن فضاهای اضافی یا خطوط اضافی در کد خود تغییر دهید.
مرورگر فضاهای اضافی و خطوط اضافی را هنگامی که صفحه نمایش داده می شود حذف می کند.
تگ پایانی را فراموش نکنید !
اکثر مرورگرها HTML را صحیح نمایش خواهند داد حتی اگر تگ پایان را فراموش کنید:
مثال فوق در اکثر مرورگرها کار خواهد کرد، اما به آن اطمینان نکنید.
توجه: قرارندادن تگ پایانی می تواند نتایج غیر منتظره یا خطاهایی تولید کند.
شکستن خط HTML
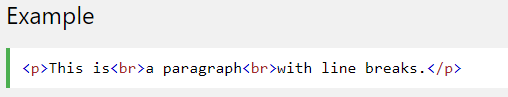
عنصر <br> یک شکست خط ایجاد میکند.
اگر شما میخواهید یک خط یا پاراگراف جدید را شروع کنید باید از تگ <br> استفاده کنید.
تگ <br> یک تگ خالی است، به این معنی که تگ پایانی ندارد.
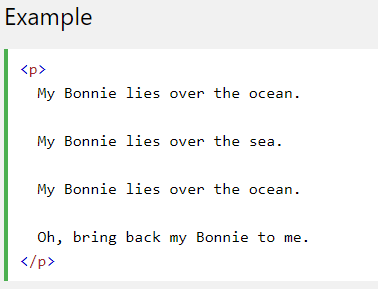
مشکل Poem (شعر)
این poem (شعر) در یک خط نمایش داده میشود :
عنصر <pre>
عنصر <pre> متن مرتب بصورت فرمت شده را تعریف می کند.
متن داخل عنصر <pre> در یک فونت ثابت (Courier) نمایش داده می شود و هر دو فضا و خطوط را حفظ می کند :
تمرین شماره 1 : صفحه وبی طراحی کنید که یک پاراگراف را با متن "Hello World!" نمایش دهد. (مشاهده در W3C)
تمرین شماره 2 : در این صفحه تگ های پایانی را قرار دهید.
تمرین شماره 3 : صفحه وبی طراحی کنید که یک متن شعر دلخواه را با استفاده از تگ <br> در 4 خط نمایش دهد. (مشاهده در W3C)
تمرین شماره 4 : در این صفحه از تگ <pre> برای منظم کردن شعر استفاده کنید.
مرجع تگ های HTML
مرجع تگ W3Schools حاوی اطلاعات اضافی در مورد عناصر HTML و ویژگی های آنها است :
تگ <p> ، تگ <br> ، تگ <pre>
دیگر قسمت های این مقاله :
قسمت 1 ، قسمت 2 ، قسمت 3 ، قسمت 4 ، قسمت 5 ، قسمت 6 .